В ноябре 2014 компания Microsoft открыла бесплатный доступ к среде разработки Visual Studio 2013 Community, укомплектованной профессиональным набором инструментов.
В новой серии статей мы хотели бы показать как с ее помощью создать сайт — с применением самых современных шаблонов проектирования и публикацией в облаке.
В предыдущих статьях мы использовали виртуальные сервера для публикации. В данной статье мы воспользуемся виртуальной машиной для разработки. Как и прежде, мы рассматриваем в качестве гипервизора VirtualBox, но процесс мало отличается для HYPER-V и VMWare.
В настоящее время доступна предварительная версия Windows 10. Ее и будем использовать.
Загрузка и установка
- Перейдите по ссылке http://windows.microsoft.com/ru-ru/windows/preview-iso и загрузите установочный образ Windows 10. Выберите разрядность, соответствующую разрядности основной операционной системы. Если есть сомнения, выберите 32-bit. В статье мы не будем использовать никаких возможностей 64-битного процессора.
- Создайте виртуальную машину с не менее чем 2Гб ОЗУ и 25Гб жесткого диска. Укажите такую же разрядность процессора, как в первом пункте. Для комфортной работы рекомендуем выделить виртуальной машине 2 логических процессора и 4Гб оперативной памяти.
- При первом запуске виртуальной машины укажите путь к загруженному образу диска. Сама по себе установка не сложнее ответов на несколько простых вопросов.
- По окончании активируйте двунаправленный буфер обмена (Устройства — Общий буфер обмена — Двунаправленный) и вставьте диск с дополнениями (Устройства — Подключить образ диска Дополнений гостевой ОС…). Установите дополнения и перезагрузите виртуальную машину по окончании.
- Этот и последующие пункты относятся к виртуальной машине. Откройте Internet Explorer, перейдите по адресу http://go.microsoft.com/fwlink/?LinkId=517284 и запустите установщик.
- Оставьте предлагаемые по умолчанию компоненты Visual Studio, подтвердите согласие с лицензионным соглашением и запустите инсталляцию Visual Studio Community 2013 with Update 4.
- После окончания установки запустите Studio. Рекомендуется сразу выполнить Sign In.
Создание проекта
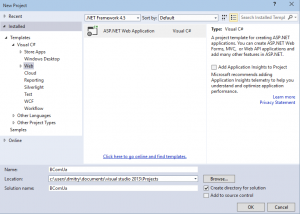
- Создайте новый проект (File — New Project)

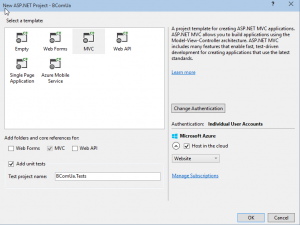
- В качестве шаблона выберите MVC, отметьте добавление модульных тестов
 Одной из возможностей, рассматриваемых в данной статье, является публикация готового сайта в облаке Azure. Для этого отметьте Host in the cloud и нажмите Manage Subscriptions. После ввода персональных данных вам будет открыта бесплатная подписка на Azure в течение месяца, а также предоставлен бонус в $200 для дальнейшей оплаты облачных сервисов.
Одной из возможностей, рассматриваемых в данной статье, является публикация готового сайта в облаке Azure. Для этого отметьте Host in the cloud и нажмите Manage Subscriptions. После ввода персональных данных вам будет открыта бесплатная подписка на Azure в течение месяца, а также предоставлен бонус в $200 для дальнейшей оплаты облачных сервисов.
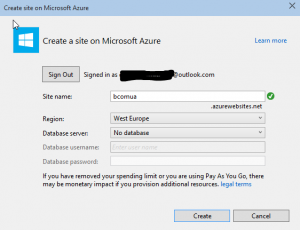
Если по какой-то причине вам не удается оформить подписку, раздел о публикации сайта в облаке можно пропустить. А в одной из следующих статей мы расскажем о других вариантах публикации. - Если выбрана публикация (хостинг) сайта в облаке, появится запрос на имя сайта. Выберите регион и нажмите Create.

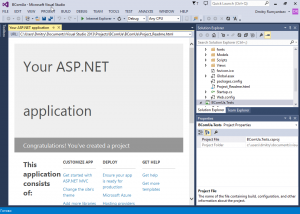
- После подтверждения Studio подготовит проект. Все готово к первому запуску.

Первый запуск
- Нажмите кнопку с надписью Internet Explorer (или F5 на клавиатуре)
 После непродолжительного времени запустится новое окно Internet Explorer с нашим сайтом
После непродолжительного времени запустится новое окно Internet Explorer с нашим сайтом

- Посетите страницы сайта при помощи верхнего меню. Обратите внимание на ссылки, появляющиеся в поле адреса.
- На странице Register создайте новую учетную запись. Обратите внимание на подсказки по созданию пароля, отвечающего требованиям безопасности.
- После создания учетной записи пункт меню Register меняется на Hello {ваш email}! — при выборе этого пункта откроется страница управления учетной записью.
- Нажмите Log off. Меню вернется к исходному состоянию.
- Закройте окно броузера.
Публикация в Azure
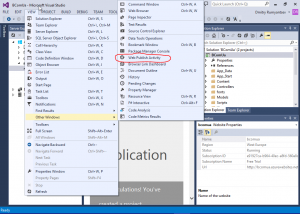
- В меню View выберите представления Server Explorer и Web Publish Activity

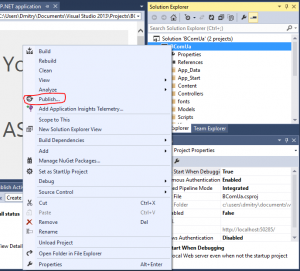
- Щелкните правой кнопкой мыши на названии проекта и выберите Publish
 В появившемся диалоге укажите созданный ранее сайт.
В появившемся диалоге укажите созданный ранее сайт. - После завершения публикации щелкните на ссылке с адресом готового сайта
 Обратите внимание: новый сайт может оказаться недоступным в течение некоторого времени из-за особенностей работы DNS. Если броузер отказывается показывать сайт, просто отложите попытку.
Обратите внимание: новый сайт может оказаться недоступным в течение некоторого времени из-за особенностей работы DNS. Если броузер отказывается показывать сайт, просто отложите попытку.
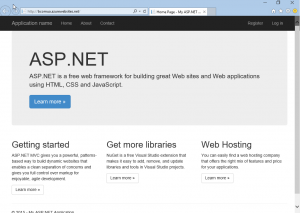
 Спустя время сайт корректно откроется. Убедитесь, что он работает совершенно аналогично локальному сайту, рассмотренному нами выше.
Спустя время сайт корректно откроется. Убедитесь, что он работает совершенно аналогично локальному сайту, рассмотренному нами выше.

Русификация Visual Studio
Если работа с Visual Studio неудобна из-за английского интерфейса, установите языковой пакет: http://go.microsoft.com/?linkid=9832176